Bu yazı bir çeviri yazısıdır. Çeviride hata bulursanız lütfen yorum yaparak düzeltme isteyin. Yazının Orjinali [İngilizce]
Web geliştiriciliğinin içindeyseniz veya yeni başladıysanız, en azından temel düzeyde her şeyi bildiğinizi düşünebilirsiniz. Fakat temel olarak bir web sitesinin nasıl işlediğini anlatmaya çalıştığınızda anlatmakta zorluk çekersiniz. Sahi, IP adresi neydi? “Client-server” modeli tam olarak nasıl çalışıyordu?
Web yapıları geliştirmek son zamanlarda giderek önem kazanıyor. Hatta, o kadar önemli bir hale geldi ki, bazen bu uğurda internetin (web) nasıl çalıştığını öğrenmeden geliştirme aşamasına geçiyoruz.
Bunu biliyorum çünkü bende yaptım. Bunu söylerken utanmaya gerek yok; internet karmaşıktır. Sadece bir mühendis olup karmaşık arka plan yapılarıyla uğraşınca aslında bu işlemlerin ne kadar önemli olduğunu anlıyoruz.
Bende bu yüzden -herkesin baş edebileceği şekilde- göz korkutucu temel bilgileri 4 bölüm şeklinde yazdım.
- Birinci Bölüm: Web nasıl çalışıyor?
- İkinci Bölüm: Web uygulamasının yapısı
- Üçüncü Bölüm: HTTP ve Diğerleri
- Dördüncü Bölüm: Kod örnekleri ve “Client-server” etkileşimleri
Temel Bir Web Olayı
Daha önce hepimizin bulunduğu “www.github.com” adresini tarayıcımıza yazalım ve sayfanın yüklenmesini seyredelim. Çok basit gözükebilir; fakat kaputun altında tonlarca sihir gerçekleşiyor. Hadi bunlara bir göz atalım.
Web’in kısımlarını tanımlamak
Web’i anlamaktaki en büyük sorun jargon. Maalesef, devam etmek için bu jargonları öğrenmemiz gerekiyor. İşte “world wide web” (interneti) öğrenmek için bilmemiz gereken terimler;
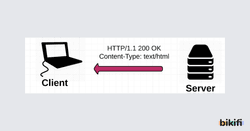
- Alıcı, tarayıcı (client): Chrome veya Firefox gibi internete bağlanabilen uygulamalardır. Ana görevi kullanıcının isteğini alıp “web-server” (sunucu) diye adlandırdığımız bir çeşit bilgisayara bu isteği bilgisayar diline çevirerek anlatmaktır. Tarayıcıları genellikle internete bağlanmak için kullanırız ancak bütün bilgisayarı da, “client-server” diye adlandırdığımız bir teknolojinin tarayıcısı olarak düşünebiliriz. Bu çerçevede her bilgisayarın, diğer bilgisayarlara kendisini tanıtabileceği eşssiz bir IP adresi bulunur.
- Sunucu (server): İnternete bağlı ve IP adresine sahip bir çeşit makinedir. Bir sunucu diğer makinelerden gelecek olan isteği (internet tarayıcılarımızdan gönderdiğimiz istekler gibi) bekler ve bunlara cevap verir. Bizim kullandığımız bilgisayarların aksine sunucularda özel sunucu yazılımları yüklüdür. Bu özel yazılımlar sayesinde sunucu gelen isteği işler ve yanıtı karşı tarafa ulaştırır. Bir sunucunun temel işlevi; veriyi depolamak, işlemek ve sonucu iletmektir. “Veritabanı sunucusu”, “dosya sunucusu”, “internet sunucusu” ve “uygulama sunucusu” gibi bir çok çeşidi mevcuttur. Bu yazımızda incelediğimiz sunucu türü “internet sunucusu”dur.
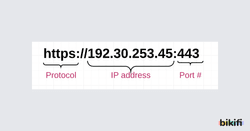
- IP adresi: Açılımı “Internet Protocol Address” dir. “TCP/IP” şebekesine bağlı her bir aygıt için özel bir dizi numaralar taşır. İnternete bağlı her bilgisayarın kendisine has bir İP adresi bulunur ve diğer bilgisayarlarla bu sayede iletişim kurar. Bir İP adresi “244.155.65.2” şeklinde noktalarla 4 parçaya ayrılır.
- Bir internet sayfası sunucusuna IP adresi yazarak da bağlanılabilir. Ancak bu rakamları yazmak pratik olmadığından IP adresine karşılık gelen bir alan adı sistemi kullanılmaktadır.
- ISP: Açılımı “Internet Service Provider” dır. ISP tarayıcımız ile sunucu arasında duran orta adamdır. Tipik bir evde ISP genellikle “kablo şirketi”dir. Tarayıcınıza “www.github.com” yazdığımızda tarayıcımız “www.github.com” adresi için nereye bakacağını bilmez. Bu iş ISP’nin işidir. Bu iş içinde DNS (domain name system) dediğimiz bir sistem çalışır ve istediğiniz domain (alan adının) adresinin IP adresini bulmaya yarar.
- DNS: Domain adlarının eşleştikleri IP adresiyle birlikte tutan dağıtılmış bir veri tabanıdır. “Dağıtılmış veritabanının” nasıl çalıştığı konusunda endişelenmeyin. Sadece DNS sayesinde tarayıcıya IP adresi yazmak yerine “www.github.com” yazabildiğimizi bilseniz yeter.
- Domain Adı: Kullanıcıların internette websitesine gitmek için kullandığı ada denir. Dilimizde “alan adı” şeklinde kullanımı da mevcuttur. Bir veya daha fazla IP adresini belirtebilir. Tarayıcınızda “www.github.com” yazdığınızda DNS bunu IP adresine çevirir ve tarayıcınız bu IP adresindeki bilgisayara bağlanır.
- TCP/IP: “Transmission Control Protocol/Internet Protocol”. En geniş kullanılan iletişim protokolüdür (-ya da vikipedinin tanımıyla- bilgisayarlar ve ağ cihazları arasında iletişimi sağlamak amacıyla standart olarak kabul edilmiş kurallar dizisidir) . İnternet üzerinden standart verileri göndermek için TCP/IP protokolü kullanılır.
- Port Numarası: Sunucu üzerindeki belirli bir portu tanımlayan 16 tam sayıdan oluşan bir numaradır. Her zaman IP adresiyle ilişkilidir. Sunucuya gelen verinin işleneceği yeri bildirmeyi sağlar.
- Host: İnternete bağlı herhangi bir (sunucu, laptop vb.) bilgisayardır. Her host benzersiz bir IP adresine sahiptir. www.google.com için host, internet sunucusudur. Host ile sunucu çoğu zaman karıştırılır ve yanlış kullanımları çok yaygındır. Sunucular hostun sadece bir kısmını oluşturan özel makinelerdir. Başka şirketler (hosting şirketleri gibi) bir sunucuda birden çok host açıp bunu kullanıcılarına satabilirler.
- HTTP: “Hyper-text Transfer Protocol”. Sunucu ile internet tarayıcısının iletişim için kullandıkları dil protokolüdür.
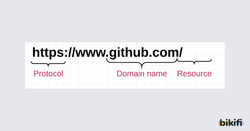
- URL: “Uniform Resource Locators”. Dilimizde, “Birörnek Kaynak Konumlayıcı, Tekdüzen Kaynak Bulucu” şeklinde iki ayrı çevirisi mevcuttur. İnternet’te bir kaynağa (belge veya resim gibi) rastgelen, standart bir formata uygun bir karakter tertibidir. URL’ler bir sunucuya bağlanacak protokolü (ör https), alan adını ve dosya adını -yolunu- içerirler. Örneğin “/okulsecim/universite-puanlari”.
Kodların Web Sayfasına Yolcuğunun Hikayesi
Pekala, önemli tanımlamalar yolumuzdan çekildiğine göre devam edelim.
1) Tarayıcıya URL’yi yazın ve isteğinizi yollayın.
2) Tarayıcı URL’den aldığı verileri ayrıştırır. Buna protokol tipi “https”, domain adı “github.com” ve istediğimiz belge”/” dahildir . Şu anki durumumuzda (.com’dan sonrası boş olduğu için) tarayıcımız ana sayfayı (index) istedi.
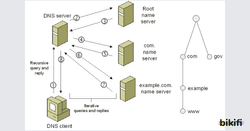
3) Tarayıcımız DNS bilgilerinden “github.com” un host edildiği sunucunun İP adresini öğrenmek için ISP’mizle iletişime geçti. DNS, ilk önce”Kök İsim Sunucusundan” isteğimizin “.com” olduğunu anlar, daha sonra “.com isim sunucusundan” domaine ait bilgileri alır.
4) ISP, internet sunucusuna giden yolun IP adresini elde ettiği zaman, internet tarayıcınıza geri gönderir.
5) İnternet tarayıcınız girdiğiniz URL’nin IP adresini alır ve TCP bağlantısını kurar. Bu noktada internet tarayıcınız ile internet sunucusu bağlanmıştır.
6) İnternet tarayıcınız, internet sunucusunun ana sayfasını istediğini belirten bir HTTP isteği yollar.
7) İnternet sunucusu isteği alır ve istenen HTML sayfasına bakar. Eğer sayfa mevcutsa, gerekli hazırlama işlemlerini gerçekleştirilir ve internet tarayıcınıza gönderir. Eğer aradığınız sayfa sunucu üzerinde mevcut değilse 404 hata sayfasını yani “Sayfa Bulunamadı” hata sayfasını internet tarayıcınıza iletir.
8) İnternet tarayıcısı HTML sayfayı alır ve diğer kaynakları (harici Css veya JavaScript dosyalarını) bulmak için baştan sonra parçalara ayırmaya -taramaya- başlar.
9) Her bir harici dosya için internet tarayıcısı şu ana kadar gerçekleştirdiği işlemleri baştan tekrar eder.
10) Tarayıcı diğer bütün harici kaynakları yüklemeyi bitirdikten sonra sayfa tarayıcınızda yüklenmiş ve sunucu ile arasındaki bağlantı kapanmıştır.
İnternet Cehenneminden Geçmek
Buradaki asıl önemli olay; görmek istediğimiz bilginin nasıl iletildiği. Bir istek yaptığınızda bilgi bir çok ufak pakete dönüşür. Her paket kaynağını ve gideceği hedefin port numarasının bulunduğu TCP başlığıyla işaretlenmiştir; ve bu paketlerin her birisi kendi kimliğini (nereden geldiği ve nereye gittiği) belirten bir İP numarası taşır. Bu paket ethernet aracılılığıyla Wi-Fi ağınız veya Hücresel Veri (telefon) üzerinden aktarılır.
(Aslında paketlerin nasıl gittiğini çok önemsemiyoruz, tek önemli olan sağ salim gitmeleri) Paketler gideceği yere ulaştığında tekrar birleşir ve tek bir bütün haline dönerler.
Peki bütün paketler kaybolmadan nasıl hedefe ulaştı?
Cevap TCP/IP.
TCP/IP internetin ana kontrol sistemi olarak işlev gören iki parçalı bir sistemdir. İlk bölümün, IP protokolünün, görevi her pakette IP başlığı (header) atamak ve bu başlık sayesinde diğer bilgisayarlarla anlaşmaktır. İkinci bölümün, TCP, görevi ise mesajları -veya dosyaları- küçük paketlere bölmek, varış bilgilerini içeren bir TCP başlığı (header) atamak, yolda kaybolan paketleri yeniden göndermek ve varış noktasına ulaşan paketleri tekrar birleştirmektir.
Son Resim
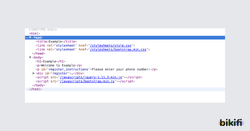
Ama durun! Daha işimiz bitmedi. Şuanda tarayıcıya ulaşan veriler bizler için okunabilir bir yapıda değil, sadece bir yığın koddan ibaretler. Bu işi düzeltecek olan son adımı, kullandığımız tarayıcı halledecek.
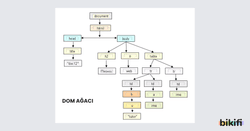
Her tarayıcıda bu işi yapmak için çeviri motorları vardır. Çeviri motoru gelen veriyi, HTML ayrıştırma algoritmasıyla tarayıcı için ögelerine ayırır (bknz görsel). Ögelerine ayırma sırasında “DOM element”lerinden bir şema (DOM ağacı) ortaya çıkar. DOM elementleri, JavaScript gibi script dilleriyle manipüle edilebilir. Bu manipüleler sayesinde web içerikleriyle bir çok yöntemle iletişime geçebiliriz.
DOM ağacı yüklendikten sonra; tarayıcı, her bir yapının stil dosyasında nasıl şekillendirildiğini arar. DOM ağacı yüklendikten ve stillerini aldıktan sonra sonunda karmaşık kodlar bizim için anlaşılır seviyeye gelmiştir.
Sonuç: “internette şu ana kadar gördüğünüz her şey”.
İnternet Karmaşık Bir Yapıdır, Ama Zor Kısmını Atlattık 🙂
İşte size “web” in kısa bir özeti. Kafanız karıştı değil mi? Hepimizin bir zamanlar karışmıştı. Fakat bu yazıyı buraya kadar okuduysanız size bir iyi haberim var, şu anda zor kısmı atlattınız. Konuyu özetlediğim için doğal olarak bir takım detayları atladım. Fakat biraz daha tekrar yaparsanız boşlukları doldurmanın çok kolay olduğunu keşfedeceksiniz 🙂
Devamını okuyun
- Birinci Bölüm: Web nasıl çalışıyor? (şu anda okuduğunuz yazı)
- İkinci Bölüm: Web uygulamasının yapısı (çeviri yapılıyor) (orjinal metine bak)
- Üçüncü Bölüm: HTTP ve Diğerleri (çeviri kuyruğunda) (orjinal metine bak)
- Dördüncü Bölüm: Kod örnekleri ve “Client-server” etkileşimleri (çeviri kuyruğunda) (orjinal metin bulunamadı)